前端界面#
温馨提示
- 在阅读该文档之前,希望您已阅读过OpenAPI-Plus文档
- 您已使用或浏览过ArkID前端界面
前端界面主要包含以下几个模块:
登录界面#
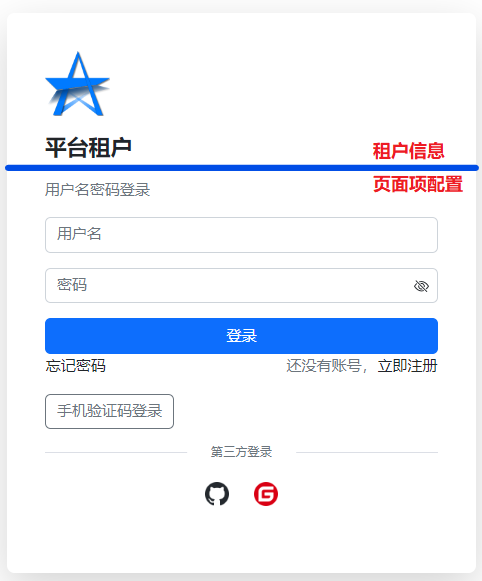
登录界面主要通过/api/v1/tenant/{tenant_id}/login_page/接口返回的页面描述信息生成。
登录界面配置接口返回内容包含两项,如下表所示。举例图片如下图所示。
| 关键字 | 名称 | 详情说明 |
|---|---|---|
| data | 页面项配置 | 渲染登录/注册等不同页面表单 |
| tenant | 租户信息 | 渲染租户图标和名称等 |
页面项配置#
页面项配置信息可以由认证因素模块动态添加所得。默认有用户名密码登录页面配置等信息。如上图所示,页面项配置生成登录模块中所有的不同表单项和按钮操作。主要包含的页面项为登录页面、注册页面和忘记密码页面。由于三种页面项的渲染过程一致,在此只介绍登录页面项的生成过程以及注意事项。
data关键字对应的值为页面项的各自页面描述信息,每一项中又包含forms bottoms extend name等字段信息。
| 关键字 | 名称 |
|---|---|
| name | 页面配置项名称 |
| forms | 不同方式的表单 |
| bottoms | 表单底部操作 |
| extend | 第三方登录 |
表单项 forms
forms用来渲染不同方式表单项。比如登录可以存在 ① 用户名密码登录方式;② 短信验证码登录方式 等。而其中又包含label items submit等字段信息。
| 关键字 | 详情 |
|---|---|
| label | 表单项标题名称 |
| items | 每一条表单项的详细表述 |
| submit | 表单项的提交操作表述 |
items表单项用于显示和输入用户名、密码、手机号等信息,并带有发送验证码等功能操作。
| 关键字 | 含义 | 详情 |
|---|---|---|
| name | 字段key | 提交时回传的key |
| type | 表单项类型 | ① text ② password ③ hidden |
| placeholder | 表单项占位符 | - |
| readonly | 表单项只读 | - |
| append | 后缀操作 | 见submit操作说明即可, 一般常用于'发送验证码'和'图形校验码'等操作 |
submit为提交用户输入的items信息。
| 关键字 | 详情 |
|---|---|
| http | 按钮操作内容,包含url/path/params等内容 |
| title | 按钮操作名称 |
| redirect | 点击之后的重定向地址 |
| agreement | 注册协议说明 |
| delay | 时间延迟, 用于发送验证码等操作 |
| gopage | 页面名称,用于前往data中某个页面 |
| img | 图片地址,用于第三方登录的图标显示 |
| long | 布尔值,长类型按钮, 用于按钮的长度的控制 |
| prepend | 按钮前缀文字,常用于表单底部按钮 |
| tooltip | 按钮移入提示信息描述,常用于第三方登录按钮 |
底部操作 bottoms
bottoms用于不同页面配置项之间进行来回的切换操作。
在前端页面展示中,常见于还没有账号,立即注册和忘记密码等按钮。该类型的操作属性一般包含上述描述中的prepend gopage等属性。
第三方登录 extend
extend仅存在于登录页面配置项中,用于显示不同的第三方登录项。在上面图片中表示为下方的多个图标。
extend由title buttons两项组成。title为标题;buttons为各个第三方登录的按钮配置。
buttons中的操作属性一般包含img redirect tooltip等属性信息。
配置举例
接口中data返回的信息举例如下所述:
{
"data": {
"login": {
"name": "login",
"forms": [
{
"label": "用户名密码登录",
"items": [
{
"value": "",
"type": "text",
"name": "username",
"placeholder": "用户名",
},
{
"value": "",
"type": "password",
"name": "password",
"placeholder": "密码",
},
],
"submit": {
"http": {
"url": "/api/v1/xxx",
"method": "post",
"params": null,
},
"title": "登录",
"long": true,
},
}
],
"bottoms": [
{
"prepend": "还没有账号,",
"gopage": "register",
"title": "立即注册",
},
{
"prepend": null,
"gopage": "password",
"title": "忘记密码",
},
],
"extend": {
"title": "第三方登录",
"buttons": [
{
"img": "xxx.png",
"redirect": {
"url": "xxx",
"params": null,
},
"tooltip": "Github",
},
{
"img": "xxx.png",
"redirect": {
"url": "xxx",
"params": null,
},
"tooltip": "Gitee",
}
],
},
},
"register": {},
"password": {},
}
}
租户信息#
租户信息主要返回当前登录的租户信息。渲染上图中表单上方的租户图标和租户名称。
登录提示
- 登录页面默认使用平台租户登录
- 若想使用其他已存在的租户进行登录,请在地址栏填入后缀信息
例如:
/login?tenant_id=123
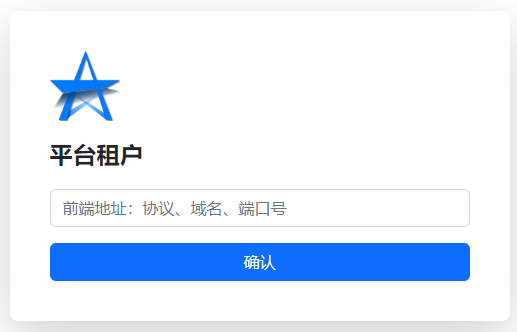
前端地址界面#
该页面的存在依据是仅仅是为了匹配可能存在的租户slug。
前端地址界面如下图所示:
使用说明
- 地址必须包含协议、域名和端口。比如
https://arkidv2.dev.longguikeji.com - 若输入的地址两端含有空格,将自动去掉。
- 若输入的地址末尾为
/字符,也将自动去掉。 - 若输入的地址中间存在空格或为非地址字符串,则不会提交成功。
功能界面#
主要描述怎样通过OpenAPI-Plus的扩展接口/api/v1/openapi.json返回的信息而演化为前端显示的每一张界面。通过对前端界面的生成过程的演变描述,使得阅读ArkID前端项目的人员更加易于建议或使用。
功能界面主要包含除登录页面之外的其他功能性页面,也就是可以阅读数据和增删改查数据信息的内容页面。具体页面的内容和运作需要有前端知识基础,比如TypeScript、Vue3和Bootstrap5等。此文档将会避免涉及到任何前端所需要的基础知识,而只是为您更好了贯穿前端和后端,从而理解其大体运作的方式。
问题概览#
这些页面是怎么来的呢?功能页面的生成大体经过的了下面的几个步骤。
- 根据路由(routers)生成前端路由
- 根据路由提供的页面(page)寻找页面配置(pages)中对应的配置详情
- 根据页面配置生成类型页面,并寻找其中的弹框页、级联页和子页,以及各自对应的操作(paths)
- 根据操作信息寻找对应的描述(components)内容,并根据描述生成页面属性
- 将操作挂载到页面或按钮上,从而完成页面的渲染和按钮的操作
提示
- 弹框页:按钮类型为open的操作打开的对话框页面
- 级联页:一般为树状页node_action描述中的cascade类型操作的指向页面
- 子页:定义为tabs/step等类型页面中声明的pages指向页面
OpenAPI-Plus#
OpenAPI-Plus通过接口/api/v1/openapi.json返回的信息和功能简介如下。更为详细的内容可以参考OpenAPI-Plus文档。
| 模块 | 名称 | 详情说明 | 前端是否使用 |
|---|---|---|---|
| routers | 路由集 | 用于前端生成路由信息 | ✔ |
| pages | 页面集 | 用于前端生成不同的页面类型和页面操作 | ✔ |
| paths | 接口集 | 用于寻找Components和权限认证等 | ✔ |
| components | 描述集 | 用于前端生成页面元素信息 | ✔ |
| permissions | 权限集 | 用于权限管理 | ✔ |
| translation | 国际化 | 用于国际化语音切换 | ✔ |
| info | 信息 | OpenAPI描述 | ✘ |
| openapi | 版本 | 版本号 | ✘ |
路由 routers#
路由信息由OpenAPI-Plus接口提供。前端将直接读取此模块的内容,并根据路由描述来生成前端路由表。
在生成前端路由表过程中需要对路由页面权限和路由一些信息进行处理和挂载。路由分为有Children和无Children。
提示
- 子路由Children数量大于等于2时,会产生父子侧边栏
- 子路由Children为空或数量为1时,侧边栏直接展示页面
路由权限
如果某个OpenAPI-Plus路由表中提供page信息,则说明此路由表需要展示某个页面,也就需要先判断该页面是否拥有权限。权限集不会直接提供该页面的权限,而需要前端找到该页面的初始化接口等内容,通过接口来间接地判断该路由页面的权限。
路由权限查找步骤(以上述示例为例):
- 上述示例中
page指向mine页面,将在页面配置中查找到init_action。如果其为级联页面和子页面(tabs/step)类型,则查找级联页面的第一个子页面的页面配置 - 通过init_action再查找接口信息中对应的接口operationId
- 通过operationId再去权限集中查找对应的sort_id值
- 根据sort_id值通过权限接口返回的字符串信息来决定其是否拥有权限
- 若拥有该路由权限,则显示;否则不显示
显示属性
除路由权限需要前端注意之外,OpenAPI-Plus提供的mobile web两个显示属性也需要前端进行做出相对应的处理。
这两个属性决定移动端和Web端显示哪些路由页面。如果指明mobile属性,则将会在移动端页面底部显示对应的路由信息。
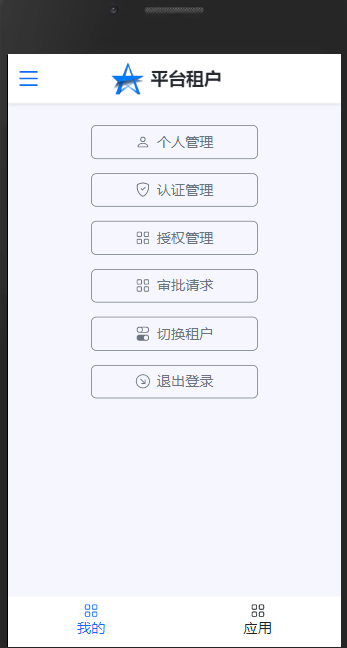
页面配置 pages#
页面配置项主要用来渲染页面的类型和操作。通过读取解析页面配置项中的内容,完成路由页面的完整渲染。页面配置项中包含哪些内容,已经在OpenAPI-Plus文档中详细阐述,在此不再赘述。
生成的某个主页面如下图所示:
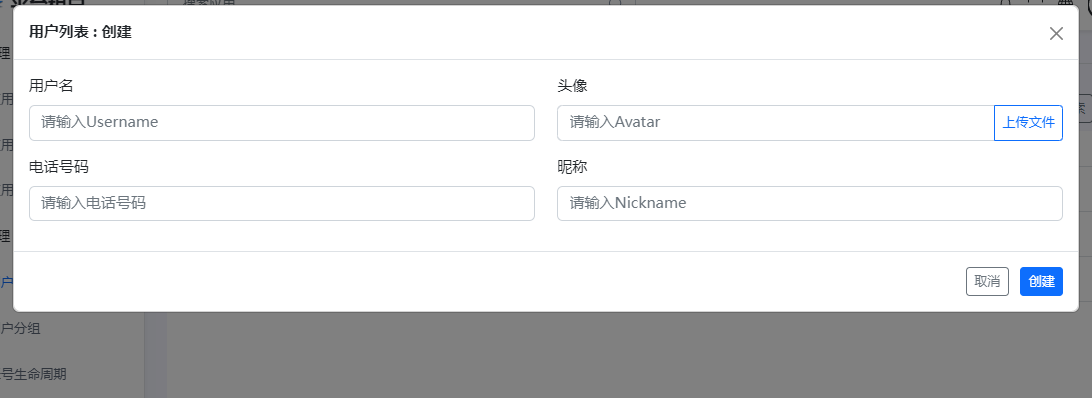
生成的某个弹出框页面如下图所示:
读取提示
- 若为路由声明页面和其级联页面均为主页面
- 主页面和其他子页面(tabs/step)均使用Card不使用Modal
- 主页面和主页面从属第一个子页面均在打开路由时需要初始化数据
页面配置项读取步骤:
- 读取页面配置名称,挂载到前端页面中,若其为主页面且不是级联页面则隐藏该名称
- 读取init_action信息,根据init_action信息中的接口获取接口描述
- 读取其余action信息,并生成页面中对应的操作或按钮
- 再使用上述两个步骤中的action信息,完成页面操作的挂载
- 重复执行该读取步骤,完成所有指定页面的配置读取工作
接口信息 paths#
接口信息对于前端来说,除operationId之外,主要用于接口responses或requestBody内容的读取以及操作内容的挂载。
当页面配置中的action描述method=get时读取responses;否则读取requestBody。
两条读取路线
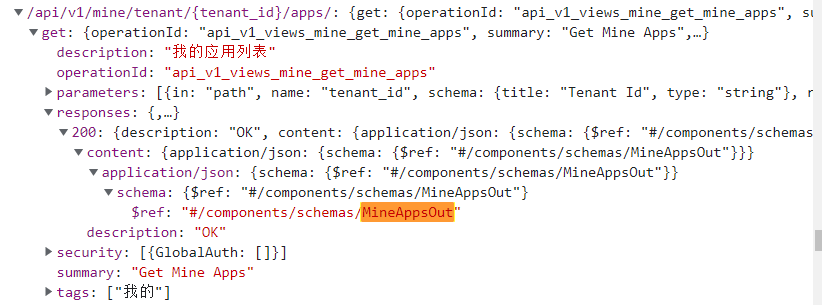
- responses => 200 => content => application/json => schema => $ref
- requestBody => content => application/json => schema => $ref
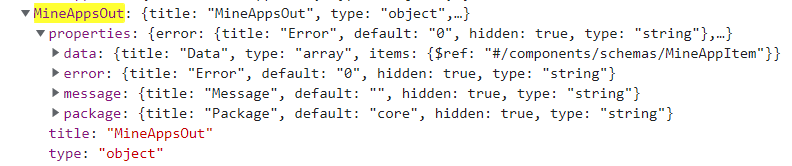
并进一步读取其中的$ref指向。例如$ref=#/components/schemas/MineAppsOut时,会根据其MineAppsOut去属性描述中进一步操作描述。
属性描述 components#
属性描述在components => schema => MineAppsOut的方式进行描述的详细信息的解析和处理。
在根据详细信息中的properties等内容挂载到不同类型的页面中。
table表格型页面就挂载到表格列中;form表单型页面就挂载到表单项中。
权限集 permissions#
权限集主要用于前端路由和API按钮的显示与否的控制。
当没有路由或按钮权限信息时,页面不会显示所对应的内容。
国际化 translation#
页面示例图片:
国际化主要用于用户在语言之间的选择切换,切换之后页面将会刷新后更新,使用OpenAPI-Plus提供的翻译文本进行对页面所使用位置的全局替换。